- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Create New Website in Expression Web 4.0
Now that you have Expression Web 4.0 installed and have set up the program following the Setting Up Expression Web tutorials, you are ready to start working on your new web. If you have already created a website you can open it in Expression Web. There is no need to import the site. Be sure you have a good backup just in case.
WARNING: If your current website is using the Shared Borders feature of FrontPage DO NOT OPEN THE SITE in Expression Web 4.0 without first removing the shared borders. WHY? Because Expression Web corrupts the feature and replicates the shared borders. For more details see How Expression Web 4 treats Shared Borders.
Or you can create a new website and start from scratch. NOTE: Screen shots may look different from what you see. I am running Expression Web 4.0 on a computer with Windows Vista Ultimate installed.
Create a One Page Website
Step 1: Start Expression Web > Site > New Site OR if you want to use the keyboard Ctrl + Shift + N

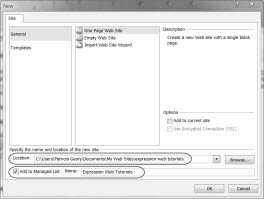
Fig 1: New Site
Step 2: In the dialog box
- Choose General > One Page Web Site.
- Under specify location of the new website, put your cursor in the location box and delete from the right end up to the slash after MY WEB SITES\ or you can browse to the location where you want the new web created. Type in the name of your website — use a hyphen rather than a underscore. I use the actual name of my domain as the folder name, without the extension. Example: expression-web-tutorials.
- Tick the box if you want this site added to your Manage Sites Listing and specify the Name of your site. The default is the name you type in the location box, BUT you can change it to include CAPS and spaces, i.e., Expression Web Tutorials. NOTE: This feature is not available in earlier versions of EW.
- Click OK.
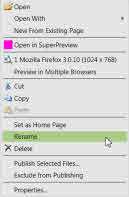
Step 3: The new website will be created with one page named default.htm/l. I immediately rename it to index.html by right clicking on the file > Rename. Make sure you check with your hosting company as to what your Home Page should be named.

Fig 3: Rename
Step 4: Use this for you new web. At the same time, I create a new folder for images.
Either click the new folder icon ![]() OR Right Click > New > Folder > type images.
OR Right Click > New > Folder > type images.
![]()
The default doctype used in Expression Web is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
You can change that in Tools > Page Editor Options > Authoring.
Now that you have created your website, you can either open the default.html, or index.html if you renamed it, and begin creating a page that will serve as the template for your site.
If you would like a starting point for designing your new website, please feel free to download and use one of these FREE CSS based layout templates available from Genealogy Web Creations or import one of the Personal Web Packages from Expression Web Tutorials and Templates.
You might also consider downloading and installing one or all of the FREE Expression Web Site Template sets. There are four different layout sets available for both new users and more advanced users. Some of the layouts are even mobile friendly.
NEXT STEP: Create a Blank Web Page 

Copyright © 2009 Pat Geary of Expression Web Tutorials and Templates, All Rights Reserved
Revised July 2010
Revised December 2012
Revised April 2013
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates