- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Custom Error Pages - Customizing BlueHost Error Pages
Once you set up your domain on your BlueHost account, error pages are added to the domain directory. All are named with the .shtml file extension. They include:
- 400 (Bad Request)
- 401 (Authorization Required)
- 403 (Forbidden)
- 404 (Not Found)
- 500 (Internal Server Error)
You can choose to leave these pages as they are, edit them through the Control Panel, OR the method I prefer, editing them with your web editor.
To Customize your 'Error Pages' Using the Control Panel
Step 1: Log into your Bluehost control panel.
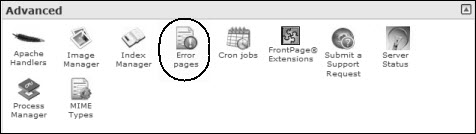
Step 2: Locate the 'Advanced' menu.
Step 3: Locate and click on the Error Pages icon. This will take you to the 'Error pages' menu.

Step 4: Select the domain to customize error pages for from
the drop down menu. Select he error page to customize.
![]() View
Screenshot
View
Screenshot
Step 5: To customize the error page, you can click on the error page number (400, 401, 403, 404, 500) or the error page name (Bad Request, Authorization required, etc) When the selected Error Page loads, the following six tags are available:
- Referring URL - Displays the url of the web site the visitor
was previously viewing.
<!--#echo var="HTTP_REFERER" --> - Visitor's IP Address - Displays the IP address of the visitor
viewing the error page.
<!--#echo var="REMOTE_ADDR" --> - Requested URL - Displays the intended url the visitor is
trying to view.
<!--#echo var="REQUEST_URI" --> - Server name - Displays the web site's server name.
<!--#echo var="HTTP_HOST" --> - Visitor's browser - Displays the visitor's browser type
such as IE, FireFox, Netscape, etc.
<!--#echo var="HTTP_USER_AGENT" --> -
Redirect Status Code - This displays the type of code in the 300-307 range.
<!--#echo var="REDIRECT_STATUS" -->
You do not have to use any of the above tags. They
are available to you based on your own personal preferences and needs specific to
your web site. You can place any html code or text in the error page.![]() View
Screenshot
View
Screenshot
Tip: You can find what error codes are being shown to your visitors by viewing any of the available web site statistical analysis programs built in to cPanel such as Awstats, Webalizer, etc.
Step 6: If you are satisfied with your customized error page click on the 'Save' button to store your changes. You will be taken to the 'Error page saved' menu.
Step 7: Click the 'Go Back' button to return to the Error pages main menu to edit a different Error Page or Click the 'Home' icon in the upper left hand corner to return to the main cPanel menu.
COMMENT: The resulting error page does NOT give much in the way of information. I prefer to design my own error page and publish it to the server.
To Customize your 'Error Pages' Using Expression Web
You can either create a new page from scratch in Expression Web OR create a new page using your dynamic web template. If you have your pages located in subdirectories as well as your main directory, you will need to change your references to absolute urls (full url) for the error page to work in the subdirectories.
Example: http://www.expression-web-tutorials.com/404.shtml
Example: http://www.expression-web-tutorials.com/403.shtml
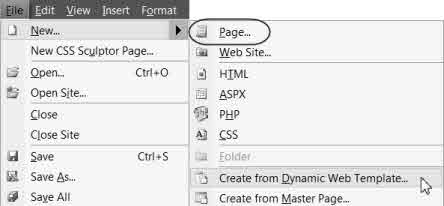
Step 1: File > New > Page OR File > New > Create From Dynamic Web Template

Step 2: Save the newly created page with the same name as the error file on the server i.e. 404.shtml NOTE: If you choose to use your DWT, immediately detach the page from the DWT. Format > Dynamic Web Template > Detach from Dynamic Web Template.
Step 3: Change all links to style sheets and images to absolute URL's if you want you page to work across the entire site. Edit the page as you wish.
Step 4: Save the error page and publish to your BlueHost server space.
Simple as that. Now instead of a blank page or a page that gives no information on your site, you have your own custom error page.
NOTE: The graphic image used on the 403.shtml page is one I purchased and MAY NOT be copied. The image used on the 404.shtml page is one I created and you are free to us.
Additional Resources
- 404 Error by S. R. Emerson
- HTTP 404 by Wikipedia
- http://www.404errorpages.com/
 All
of the
BlueHost
Tutorials have been assembled into one EBook in pdf format for easy printing.
The file has been zipped for quicker downloading.
All
of the
BlueHost
Tutorials have been assembled into one EBook in pdf format for easy printing.
The file has been zipped for quicker downloading.

Copyright
© 2010 Pat Geary of
Expression Web Tutorials and Templates, All Rights Reserved
Updated June
6, 2011
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates


