- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Ajatix Email Spam Blocker Expression Web Add-in
 Most
of us list email addresses on our web site. If you do, you must make some extra
effort to protect them. Why? Unprotected plain text email addresses are an easy
target for spam bots, special computer programs harvesting email addresses from
web sites. Once an email address is collected it gets into an unsolicited bulk email
database and starts receiving spam emails. And you already know how annoying that
can be.
Most
of us list email addresses on our web site. If you do, you must make some extra
effort to protect them. Why? Unprotected plain text email addresses are an easy
target for spam bots, special computer programs harvesting email addresses from
web sites. Once an email address is collected it gets into an unsolicited bulk email
database and starts receiving spam emails. And you already know how annoying that
can be.
The Email Spam Blocker plug-in protects email addresses on web pages from being harvested by bots, while leaving them available to human web site visitors.
System requirements and Cost
- Microsoft Windows 10, 8, 7, Vista, XP, 2000
- Microsoft Expression Web 4, 3(SP2), 2, 1.
- Microsoft FrontPage 2003, 2002, 2000
Price: $29.95
Product Website - Email Spam Blocker 2 - Expression Web Add-In to download trial or purchase.
Buy Now: Email Spam Blocker 2 - Expression Web Add-In
Buy Now: You can also purchase the Complete Pack of Expression Web Add-Ins which includes all Expression Web add-ins: Advanced CSS Drop Down Menu 5, Lightbox 4, Image / Banner Slider 4, Maps & Directions 2, and Email Spam Blocker 2.
Installing Ajatix Email SpamBlocker
Expression Web Add-ins are easy to install. You can find detailed instructions for Installing Expression Web 4 Add-ins. Installing the Email Spam Blocker Add-in to version 4 made it available for all versions of Expression Web and FrontPage 2003 on my computer.
How to use the Email Spam Blocker Add-in
The instructions and screenshots were taken using Expression Web 4 installed on a Windows 7 computer. Click any thumbnail to view a larger image.
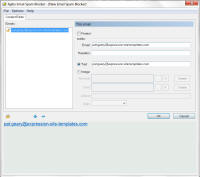
Place the cursor into the position on the page where you want to insert a new email, or leave the cursor in any arbitrary position if you are not going to add a new email address.
Start the add-in by clicking the Email Spam Blocker icon in the Ajatix toolbar OR using Insert > Ajatix > Email Spam Blocker. All the email addresses found on the page will be loaded into the add-in.
Protected email addresses are marked by
![]() icon, non-protected ones are marked by
icon, non-protected ones are marked by
![]() icon.
icon.
You can protect all email addresses on the page by clicking the Protect
All Emails icon
![]()
Adding a new protected email.
Select the email you would like to edit from the list and tick the protect box.
The live preview allows to see how the selected email
will look like in the end user's browser.
To save your work, click the OK button or select the Save
command in the File Menu.
You will be prompted to select a name for the CSS file. 'ajxspamblocker.css' will be suggested by default.
If you already have a folder where you are saving your style sheets, browse to that folder and save the 'ajxspamblocker.css' or whatever you name the file.
NOTE: A javascript file is also saved to that location with the file name 'ajxspamblocker.js'
The code that is inserted into your page will look something like the screenshot shown below.
You will need to preview your page in a browser to see the results which will NOT display in Design View.
Protecting email addresses on other pages
Open the desired page in Expression Web.
Run the Email Spam Blocker add-in as described above.
Make all necessary changes and save your work.
You will be prompted to save into the same CSS file as the last time.
Leave the suggested CSS file name intact in order for all the pages of your site
to share a single CSS and a single JavaScript file for all protected emails.
Editing email content
The content editor allows you to add a new email, delete an existing email, or edit an email.
Use Add New Email, Delete Email buttons under the list of emails to add a new email to the list and to delete emails. You can add only one email per session.
![]()
Editing email
- Select the email you would like to edit from the list.
- Check the Protect box if you want the email to be protected from being collected by spam bots.
- The Email field specifies the email address.
- The Headers field is optional. You may specify one or more
name-value pairs. The pairs should be separated by a "&" The name can be
one of the following strings.
- subject - Enter the text you want to appear in the subject line of the message.
- body - Enter the text you want to appear in the body of the message.
- CC - Enter the addresses to be included in the "cc" (carbon copy) section of the message.
- BCC - Enter the addresses to be included in the "bcc" (blind carbon copy) section of the message.
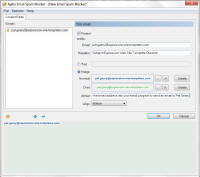
An email address on a web page can be displayed as a text or as an image.
To display email as a text: select the Text option and enter the
desired text.
To display email as an image: select Image option.
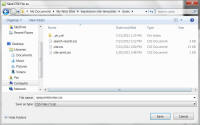
Images can be loaded from drive or generated from text. To load an existing image,
click the
![]() button and select the desired image.
button and select the desired image.
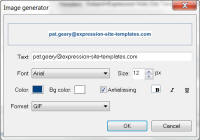
To create images, click the 'Create' button. You can create two images, one for the normal state and one for the mouseover state.
You will see a preview of the image being created in each case. For each state, you can enter:
Text: The email address to be displayed.
Font: The font to use. Don't get too fancy. Make sure the font
you select is legible.
Size: Size of the font to use.
Color: The color of the font.
Bg color: The background color of the image.
Antialiasing: Checked by default
B I U: Select if you want the text displayed in Bold,
Italics, or Underlined.
Format: You can select GIF or PNG format to save the image
Make sure and add the alt text for the image. You can also select the alignment for your image.
Click OK
Save the CSS to the same location as you did the first time. Both the css and js files are saved as well as a folder called 'ajxspamblocker_files.' This folder contains the images created for you.
If you view the source code you will see something like the screenshot below:
You will see the image displayed in Design View. Make sure to preview your page in one or more browsers.
Now you won't have to worry about the spambots gathering your email addresses.
Product Website - Email Spam Blocker 2 - Expression Web Add-In to download trial or purchase.
Buy Now: Email Spam Blocker 2 - Expression Web Add-In

Copyright 2012 Expression Web
Tutorials & Templates
Written July 2012
Links Updated. September 2016
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates