- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Troubleshooting Image Problems in Expression Web
A question we hear often on mailing lists is "I've uploaded/published my pages but my images don't show." Images are actually very easy to troubleshoot, but it does take a little investigation to find out WHY they are not displaying. A few tips BEFORE you start might save you trouble later.
- Make sure your images are within your website folder on your hard drive BEFORE you start using them in your pages. You can import them into your web.
- Save your page BEFORE you start inserting the images.
- Name your image files in all lowercase with no spaces. If you name them using CAPS It is easy to forget and type the name incorrectly.
- Create a folder for your images rather than saving them to the root directory.
Each of the images shown below has been saved with a different file name. They were named with a mixture of file names and ALL of them published to the server. The right side image on the 2nd row should be missing. What you see will depend on the browser you are viewing this page with. With Internet Explorer, you will see a red x; with Firefox and Opera the alt tag will be displayed.
 katie-sm.jpg (lowercase-no spaces) |
 Katie sm.jpg (includes space) |
|
KATie_sm.JPG (Mixed Case) |
 |
When you have a broken image, check the following:
- Make sure the image is on your web server. Type in the URL/URI of your image. Can you see it? No, then something is wrong. When you publish your files, make sure ALL your images are uploaded to the server.
- Make sure the image tag has the correct URL for the image.
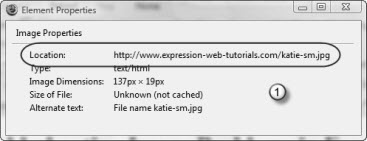
Right-click on the broken image in your browser (image 1) and then
left-click on "Properties". This will bring up the Properties Sheet for
the image. The thing you want to look for is the "Address" or "Location"
for the image. This is where the web browser THINKS the image is located.

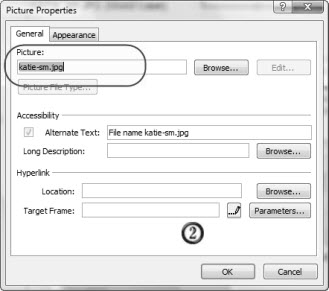
- In Expression Web , the pictures property box (image 2) will show where
the image is located in relation to the the files on your website.

A little analysis of the url will tell you a lot. This is the url from the browser image properties for the missing image shown above. http://www.expression-web-tutorials.com/katie-sm.jpg
The first part is the url of your site expression-web-tutorials.com and /images is the directory and katie-sm.jpg is the actual file name. The picture property box in Expression Web (image 2) indicates the file name katie-sm.jpg is in the same directory as the page it is inserted in. The image is actually located in a directory called images within the root directory. - Using Expression Web or your FTP program, log into your account, browse to the location where your file is SUPPOSED to be and determine if it is in that location. If not, then you have solved the mystery. If you are like me and keep your images in a folder called images, check that folder and see if the file is there. If it is, then adjust the source to point to the correct location.
- If the file is in the correct location and it still does not show on your page, check the file name closely. Are there any case differences? If your site is hosted on a Linux server, it treat upper case and lower case as different whereas windows servers treat it as the same. So katie-sm.jpg is a different file than Katie sm.jpg or KATie_sm.JPG. Are there any extension differences? While windows servers will treat .jpg the same as .jpeg or.JPG, again your server may treat them as different. Make sure the spelling is exact. Something named katie.jpg and katy.jpg may look the same at first glance. Check your spelling closely. Check your case - upper and lower.
- Occasionally, the problem may be a corrupted file. Check your computer for a good copy of the file and try uploading JUST THE FILE using EW or your FTP program to the file location, overwriting the file that is on the server.
- More often than not, the location of the file and the path you have specified to the file is the problem.
- If your source code looks like this:
<p><img alt="" src="file:///C:/Users/Patricia%20Geary/Documents/My%20Web%20Sites/yorkie-passion/images/akcyorkielogo.jpg" width="104" height="104" ></p>
then it is pointing to a file on your hard drive rather than the server. Fix the path and as long as the image is where you say it is, the picture should appear.

Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates


