- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Inserting Images in Expression Web
Before you insert a graphic image into your page, first save it - File | Save or Ctrl + S. While this is NOT required, some users have had problems with paths not resolving correctly when the page has been saved for the first time after images were added. Therefore it is considered good practice to save the page before inserting images, hyperlinks, and style sheets.
This tutorial also assumes your images are already located in your website folder. If they are not, you will either need to import them into the web, or save them as part of the web.
There is a feature in Expression Web 4 called 'Thumbnail Previews' which is located at the top of the Folder List. It gives information on the currently selected image, such as: a small thumbnail, dimensions of image and file size. You can click <img> to copy an img tag to the clipboard which can then be pasted into code view and will look like this:
<img src="2nd-edition-cover.jpg" width="329" height="452" alt="" >
If you click CSS, you can copy the css properties to the clipboard, which can then be pasted into your style sheet and using the same image as above would look like:
background-image: url("2nd-edition-cover.jpg"); width: 329px; height: 452px;
To insert an image into your web page, place your cursor on the page where you want the image to appear and do one of the following: ·
- From the Insert menu > Picture > From File > Select the image > Click Insert
- Drag the picture from the Folder List panel or Site View into the Design view of your page.
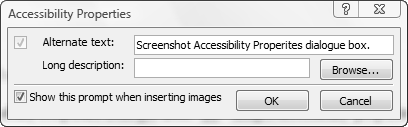
The Accessibility Properties dialog box allows you to insert ALT text (should be used) and a Long Description if needed.
- Alternate text makes your image accessible to screen readers. It also is visible in some browsers when the graphic is downloading, when it can't be found, or when a site visitor moves the pointer over it.
- See, When to Provide Long Descriptions for more information on this accessibility feature.

Figure 2 - Accessibility Properties dialog box
Check in code view and you should see something like this -
<p><img alt="Screenshot of Accessibility Properties Dialogue Box." src="images/accessibility-properties.png" width="408" height="127" ></p>
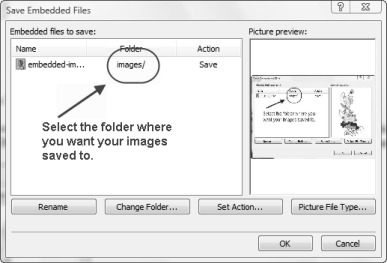
If the image you are inserting is NOT already located within your website folder, when you save the page, the embedded files dialogue box pops up. Click Change Folder and choose the folder where you want your images stored. Click OK | OK and the images will be stored in the correct folder and now be a part of your website.

Figure 3 - Save Embedded Files dialog box.
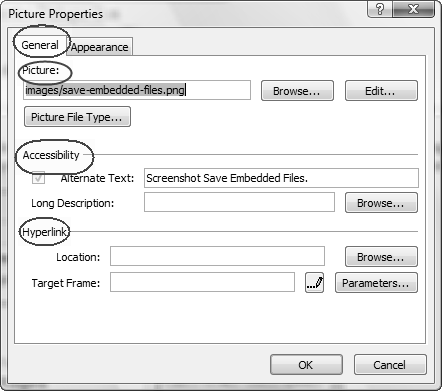
About the Picture Properties Dialog Box
The Picture Properties dialog box gives you access to the most commonly-used picture attributes. Right clicking or double clicking the image will bring up the Picture Properties box.
The following are the options available from the Picture Properties dialog box in Expression Web. There are two tabs - General (Figure 3) and Appearance (Figure 4) .

Figure 4 - Picture Properties General Tab
General Tab
PICTURE: folder/file name of graphic image
ACCESSIBILITY:
Alternate Text: Type the text you want to be displayed for pictures when the graphic is downloading, when it can't be found, or when a site visitor moves the pointer over it. This text will also be used by a screen reader if your viewer is using one. Creating Effective Alternative (alt) Text
Long Description: There are times a few words may not be enough to describe your image. Charts and graphs are examples. Click Browse to select a file that contains a longer description of the picture. For more details on using long description.
HYPERLINK:
Location: If you want to link your image to a web page or larger image, you insert the hyperlink here. You may also use Insert | Hyperlink
Target Frame: If the current page is a frames page, this option indicates which frame the link should be displayed in OR you can choose to have the image or page open in a new window.

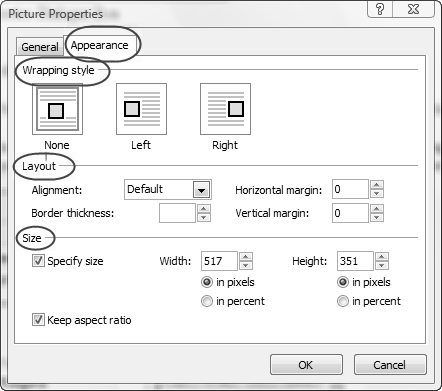
Figure 5 - Picture Properties Appearance Tab
Appearance Tab
WRAPPING STYLE: Specify how the picture floats in the page. Your choices are None, Left, or Right. (This should be specified in your style sheet.)
LAYOUT:
Alignment: Specify how you want the picture to be aligned on the page. Illustrating Image Alignment
Border Thickness: Set the border thickness in pixels for the picture. Better yet, add the border to your image using a graphic editor.
Horizontal margin: Set the left and right margin width in pixels. (This should be specified in your style sheet.)
Vertical margin: Set the top and bottom margin width in pixels. (This should be specified in your style sheet.)
SIZE: Expression Web automatically sets width and height properties for the image based on the actual dimensions of the picture. Rather than resize your image by changing these dimensions, resize the image using your graphic editor.
EXAMPLE: If I had indicated that I wanted my image left-aligned, with a 1px border, and a 4px horizontal and vertical margin, Expression Web would have created the following style:
.style1 {
float: left;
border-style: solid;
border-width: 1px;
margin: 4px;
}
and my html code would look like this
<p><img alt="Screenshot of Picture Properties Dialogue Box." src="images/picture-properties-appearance.jpg" width="442" height="391" class="style1" ></p>
I would then rename the style to .imglft and reuse it anytime I wanted.
NOTE:
- If you are going to change the dimensions of an image, it is best to do so using an image editor NOT by changing the dimensions in your HTML code. WHY? Because the browser still has to download the full size image before displaying it.
- If you are going to add a border to your image, that is also best done in an image editor.
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates