- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Modify Style Dialog Box
There is very little difference between the New Style Dialog Box and the Modify Style Dialog Box.
The New Style dialog box is a clean slate waiting for you to fill in your selections. The Modify Style dialog box. has your selections already filled in and is ready for you to modify the choices. The example below (Figure 1), shows the Modify Styles dialog box with the selections for the body style from the default template sample.

Figure 1: Modify Style dialog box
When you want to Modify the properties of a style you can do so from a variety of locations.
- CSS Properties Task Panel - Enables you to edit only styles that the current web page uses. (This means styles you can select in Code view or any style in an open .css file.
- Apply Styles Task Panel - Enables you to edit any style contained in the Style Sheets of the Current web page. (Also styles that web page does not use)
- Manage Styles Task Panel - Enables you to edit any style similar to Apply Styles Task Pane
Modify Style dialog box enables you to design a new style or revise an existing style and preview the style's appearance as you design it.
To modify a style by using the Modify Style dialog box
Open the page you want to work on that contains the Cascading Style sheet that holds the style that you want to edit.
To modify any of the following:
- Class-based (begins with dot)
- Element-based (name of element such as h1 or p)
- ID-based (begins with # sign)
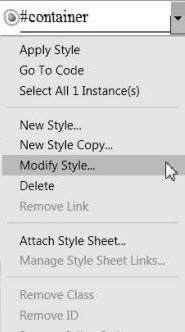
Modify Style in Apply Styles Task Panel/Pane
Point to the style in the Apply Styles panel, click on the down arrow, and then click Modify Style

Figure 2: Modify Style Menu Selection
To modify an inline style, put your cursor in content or select content that uses the style, point to the style in the Apply Styles panel, click on the down arrow, and then click Modify Style.
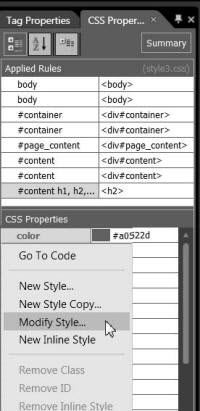
Modify Style in CSS Properties Task Pane
In the Applied Rules list in the CSS Properties panel, right-click the style, and select Modify Style. If the style that you want to modify doesn't appear in the Applied Rules list in the panel, put your cursor in content or select content that uses the style that you want to modify.
To change the style's name and selector type, in the Selector box of the Modify Style dialog box, do one of the following:
- To use an element selector, click an element name on the Selector drop-down box.
- To use an ID selector, type a number sign (#) followed by a unique name.
- To use an inline selector, click inline style on the Selector box menu. To use a class selector, type a period (.) followed by a unique name.
NOTE: To rename an existing class selector and automatically update any existing references to that style, use the procedure To rename a class selector. If you rename an ID or element selector, or change the selector type of any type of style, references to that style aren't updated automatically; you must update them manually.
In the Category box, click one of the following and set the properties you want to format:
- Font sets font properties, including size, weight, decoration and color.
- Block sets line-height, text alignment, text indentation, and text spacing.
- Background sets background color and background image properties.
- Border sets a border and its properties.
- Border Radius is new with EW 4.0 SP2 and allows you to add rounded borders to a div element. The border-radius property is supported in IE9+, Firefox 4+, Chrome, Safari 5+, and Opera.
View Screenshot - Box sets the padding and margin properties of box and block-level elements. New in EW4 SP2 is support for box shadows. The box-shadow property is supported in IE9+, Firefox 4, Chrome, and Opera.
View Screenshot - Position sets the dimensions and position of box and block-level elements.
- Layout sets the visibility, floating and wrapping behavior, clipping and other layout properties of box and block-level elements.
- List sets the properties of list elements, including type, position, and image.
- Table sets the properties of table-related elements, including spacing, layout, border properties.
Click OK.

Copyright © Pat Geary of Expression Web Tutorials and Templates
Published May, 2010
Revised September 2011
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates