- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Validating Your Pages
Before you can save the page you have created as a Dynamic Web Template or DWT for short, you should make sure that both your HTML code and your CSS code validates. To understand WHY it is important to validate your code read Code Validation - Clean Code by Susan Emerson. Expression Web has some tools within the program that will help you with validating your page.
Compatibility Checker on Status Bar
Much of this information will apply to Expression Web 3.0 as well as 4.0.
As you continue to build your site and work on your pages, you should get in the habit of validating the page BEFORE you publish it. Expression Web has various tools to help you with this. Two very helpful options that you should have already set are located under Tools > Page Editor Options > General tab. They are:
- Highlight Invalid HTML which will display invalid HTML in a specific color scheme (the default is red text on a yellow background). If you choose to change the colors, you can specify this color scheme in the Color Coding tab of the Page Editor Options dialog box.
- Highlight Incompatible HTML which will display a wavy underline beneath code that isn't compatible with HTML standards.
Status Bar
The Status Bar is located on the lower right hand corner of your workspace and displays among other things information about the file you are editing, such as file size, HTML schema, and CSS schema.
![]()
Figure 1: Status Bar From L to R, the symbols: Incompatible HTML - Invalid HTML - HTML schema - File Size - Visual Aids Mode - CSS schema - Current Page size
This article will discuss the first two, Incompatible HTML and Invalid HTML. The above example shows there are compatibility errors detected and HTML errors detected.
Compatibility Checker for Incompatible HTML
You will need to work in Split View or the Compatibility errors will NOT show as errors.
If you click the first icon, Incompatible HTML, you can choose to do one of the following:
- Go To Error
- Run Compatibility Checker
- Schema Options

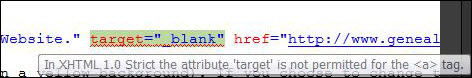
Selecting 'Go To Error' will take you to the error (pictured below). Hovering over the highlighted error will give you some additional information on the problem.

In this case, I am told that with the XHTML 1.0 Strict doctype, "target" is not permitted for the <a> tag. The target attribute is not allowed in strict doctypes which is what this site uses. If I delete it, the compatibility error disappears. Work your way through each of the errors that are shown. You can use the F9 key to go to the next error. Unsupported attributes, missing attributes, and improperly nested tags are all highlighted inline by the compatibility checker.
You could also run 'Compatibility Reports' from the 'Tools' menu. You can choose to check one page, several pages or the entire site.
Invalid HTML Code
If you click the second icon, Invalid HTML, you can choose to do one of the following:
- Go To Error
- Run Compatibility Checker

Selecting 'Go To Error' will take you to the error (pictured below). Hovering over the highlighted error will give you some additional information on the problem.
![]()
In this case you need to add a space and the closing forward slash <br > If you are using the default XHTML doctype, then you need to remember XHTML elements must always be closed.
Examples:
This is not correct.
<p>A line of text.
<p>A line of text.
This is correct.
<p>A line of text</p>
<p>A line of text</p>
This is not correct
<hr>
<br>
This is correct:
<hr >
<br >
If you are using the XHTML doctype, you can correct many of this type error by right clicking in Code View and selecting 'Apply XML formatting rules.'
Additional Resources on Validation:
NEXT STEP: Creating an Expression Web Dynamic Web Template - DWT 

Copyright © 2010 Pat Geary of Expression Web Tutorials and Templates, All Rights Reserved
Written June 30, 2010
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates


