- Home
- Expression Web 4
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Tutorials
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Using the Expression Web SEO Checker and Report
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Web Album Generator and Expression Web
Someone on the FreePages Mailing List recommended Web Album Generator as free software to make web albums and photo galleries from your digital photographs. Curious, I decided to check it out as genealogists use lots of image files in working on their website. It is the first program I have tried that actually created code that validated on the first try. Kudos, to Mark McIntyre the programs creator.
According to the website, Web Album Generator or WAG for short, the features include:
- Automatic thumbnail creation
- Photograph resizing / resampling
- Photograph rotation NEW!
- Type titles and captions in any language NEW!
- Customizable photo album presentation
- Drag and drop image support
- Add captions and titles for each photo
- No knowledge of HTML required XHTML 1.0 Strict and CSS 2.0 compliant
- Super-Amazingly easy to use
I have to agree it is a super easy program to use and the code created is clean and validates. WAG even generates an external style sheet. You can view a sample album created with WAG (his example). NOTE: The default doctype used by WAG is XHTML Strict.
Using WAG
Once you download the program and install it you are ready to create your first album. The help file included as part of the program gives excellent step-by-step instructions. Click on any small image for a larger view.
Step 1 - When you launch Web Album Generator, you will see a screen similar to the one below. This is your workspace. It's designed to be as accessible as possible in allowing you to customize your photographs.
Step 2 - Add your photographs to your album. There are several ways of doing this. Decide which works best for you. Normally, photographs are presented in the order they were added. However, you can re-order them any way you like.
Step 3 - you may want to add photograph titles and captions to each of the pictures. This step is entirely optional, and not every photo needs a title or caption. By default, if you do not type a title for your photograph, Web Album Generator will display the filename instead in your album.
Step 4 - Once you've prepared your photos as you would like them, you are ready to start the album generation process! Simply click 'Generate Album' from the File menu, or click the "Generate" icon in the toolbar. The Album Generation Wizard will appear and guide you through the process. Use the available Help File for detailed instructions.

Choosing Page Title & Description
The index page will be a screen full of small "thumbnail" versions of your photographs. After your album is generated, you will be able to click on these small versions to get the large version of your photograph. To make navigation of your index page as easy as possible, it's recommended you keep the number of thumbnails on each index page low. Your album will be split into multiple index pages, if necessary.
Each photograph will be displayed on its own page. This page will contain the large version of your photo, along with your title and description if you provided one. Change the navigation to what you want it and the size of the images to what will work for you. Remember if you stick with the original size of your digital image it may be way too large to load quickly.

Selecting your Output Directory
Once you've customized your album, you should select where you want the web pages to be generated. The default location is the Desktop, where you can relocate it later if you wish. Although you may want to select a good location for it right away. I chose to create it in a new directory in the site where it will reside on the web.
When you are ready to generate your album, click the Finish button. The progress will be displayed on the next screen. It may take a while, depending on the number of photographs, so please be patient. You may cancel the process at any time by selecting the Cancel button.
Your web album has just been created! Click the 'View Album' button to view the album in your web browser
Editing Your Web Album
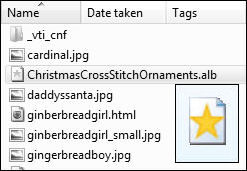
After you've generated your album, the album is saved automatically so you can make future modifications. Simply re-open the ".alb" file in your album's folder to make changes. The list of files is shown with an enlargement of the .alb icon, the yellow star.

WAG File List & Icon Enlarged
Integrating Web Album Generator with Expression Web
While the finished album looks great as is, I wanted to be able to have it integrate into whatever site I used it in which was created with Expression Web. You will have to take some things into consideration if you plan to use the same template you are using on your site for the photo album page.
- Designing your index page - consider how much space the album will take up. Do you have enough width in your templates content area so that after you insert the album you will not cause a horizontal scroll especially at 800x600 resolution. I chose to use only three medium size thumbnails across for my album.
- Photograph Page Options - Be careful with the size you choose for the enlarged photo. Again, make sure your content area will be wide enough to accept the enlarged photo without causing a horizontal scroll at the lower resolution. I chose the medium size 640x480 because this template is going to have a large enough content area.
- Back up your original pages - Before you start trying to make changes to the look of the album, make sure you save your original page and the style sheet so that if you make a mistake or it does not work out, you still have the original page to revert back to.
- Editing the style sheet - Add the styles created by Web Album Generator to your main site style sheet. I deliberately left off the body and link styles created as part of the album generation as I wanted to use the site styles.
- Attach the DWT - I chose to edit my current DWT and save it with a new name so that I could use a large image. You can either do that make sure the enlarged image will fit into the allowed space. If you need help in attaching your DWT, see Expression Web DWT's or consult the User Guide under the Help menu in Expression Web.
- Upload your album - Depending on how you normally publish your site, you may choose to upload/publish it using Expression Web OR use a 3rd party FTP program like Filezilla.
The finished album Christmas Cross Stitch Ornaments as created by Web Album Generator before any customization. This album contained a small number of images. How much customization you do may depend on the number of images in the album. Same album after it has been customized to match the rest of the site.
Marge's Quilt Shop Site Template available free contains a Quilt Block Photo Gallery using Web Album Generator.
CAUTION: If you customize the album to match your website and then add images to it, those files are going to wipe out your customization!
So if it is an album you will be adding to on a regular basis, I would use the album as generated
You can create multiple albums and have them all indexed from one page. An example Photo Gallery created like this.
Combining Two Albums
Recently, the question came up on how you could combine two albums. Thanks to Mark McIntyre the steps are outlined here:
- Back up any files that you're about the change.
- Run Notepad, a text editor that comes with Windows, and open one of your
.alb files that you'd like to combine.
Locate a line with the text: <photographs>
Select everything after this line up until the last two lines in the file (That is, do not include the last </photographs> and </ webalbum> lines.)
Copy the selection to the clipboard - Run Notepad again and open up the second .alb file that you'd like to combine.
Paste everything that you copied right after the first <photographs> line.
Save the file as a new .alb file.
That's it. When you open the .alb file that you saved, the two albums should be combined and all your titles and captions will be in place.
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates










