- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Creating a Layouts Website folder for use in Expression Web
Expression Web comes with a number templates and css layouts you can use. I prefer to start with a basic layout and style it as I want. One of my favorite places to start my template design was Inknoise Lay-o-Matic. Unfortunately this site no longer appears to exist. CSSEasy also has basic layouts that validate. I created a website where I can store each of the layouts I use most often.
File | New | Web Site | General | One Page Web Site
Choose a name for the new web - layout-templates - click OK

I go to the Inknoise Lay-o-Matic or the CSSeasy site and save each of the layouts I want to the newly created web site. Choose names that you will easily remember: fixed-fullpage-layout.html; liquid-full-page-layout.htm; two-column-fixed.html; two-column-liquid.html. Each of these layouts use an embedded style sheet so I leave them in the root directory.
Expression names the initial page it creates default.htm. I rename it index.html and use it as a table of contents for the templates. If I find out templates that I use on a regular basis, I will add them to this site. Each of these is saved to a folder within the main website with the name of the template. You could also save a page for any restrictions or credits required for the use of that template.
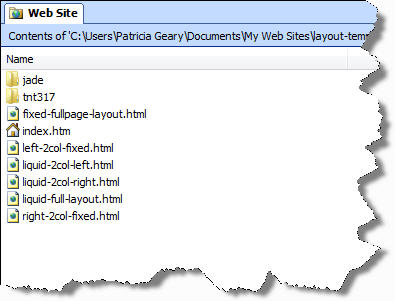
I could also add menus that I like to use as a section on this site. When I was finished, my folders within that site might look like this.

First I will set each of these up with basic styles and makes sure the html code and style sheet validates. Whenever I want to use any of these templates, I copy them to a new web folder and I am ready to start work on the new site.
Start your own library of layouts that you can use to base your websites on.

Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates


