- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Accessible Tables - Accessible Data and Layout Tables
There are two types of tables, layout tables which are used to structure the visual appearance of a page, and data tables. Layout tables can be very complex with tables nested within tables. Invisible tables are quite often used to create multicolumn layouts that display consistently across browsers.
Invisible tables use table border="0" or specify no table border as part of the style sheet.
Layout Tables
If you have product pages as part of your website, you may be using layout tables to present those products. If you are going to use tables for layout, a few things you should remember include:
- Use the Simplest Table Configuration Possible - The more complex your table, the more difficult it will be for a screen reader to navigate.
- Make tables that still make sense after 'linearization'. In browsers that do not support tables the information is read as a series of paragraphs starting from the top left cell in the table, moving right into each cell in turn - displaying the information on the page as it finds it. Once the first row is exhausted the content in the second row is extracted in the same way - and so on down the page.
The question you need to ask yourself is: "Does the linear order of the table present the page content in an understandable manner?" You can answer that question about your own layout tables by using two testing tools. They are Wave 2.01/2.2 or the Lynx Viewer .
Lynx is a text-only Web browser and is a good place to start when analyzing your web page. If your page can be read in a natural manner as Lynx displays it, you can be fairly sure that Jaws will speak the page in much the same way.
NOTE: Before you can use the online service, you will need to upload a file to your server space to "prove" you are the webmaster. You can also download a copy of the Lynx Viewer to your computer to use in testing your pages.
Another way to check the reading order of table cells is to use the Opera browser. Opera allows the user to turn off tables completely.
In Opera, select User Mode > Disable tables.
Layout Table Resources
- Layout Tables by universal usability
- Table Layouts vs. Div Layouts by Smashing Magazine
- Example Table Layouts - The table examples use inline styles rather than an external style sheet. If you decide to use layout tables, move the styling to an external style sheet for easier site maintenance and updating.
- Sample Table Layout using an embedded style sheet. If you decide to use a layout like this, move the embedded styles to an external style sheet and link it to the page.
- Sample Layout Table Three column layout tables with graphic images for background and header.
Data Tables
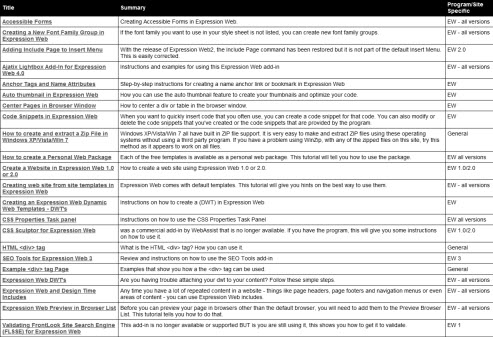
Data tables are used to present information in a tabular format. Table markup has several components and attributes that can be used to identify the elements in a standard data table: column headings, row headings, caption, and content summary. When these elements are used properly, a data table can be understood by both visual and nonvisual users. The screenshot below shows a data table.
Clicking on the above table will take you to a page with the actual table that lists all of the Expression Web tutorials.
Another way to check the reading order of table cells is to use the Opera browser. Opera allows the user to turn off tables completely.
In Opera, select User Mode > Disable tables.
Why make accessible tables?
When accessing tabular information, nonvisual users rely on software to provide context. A properly coded table enables software to announce the column and row headings that are associated with a table cell. However, a complex table with multiple dimensions and spanned columns or rows can be difficult for software to interpret effectively. ~ Simplify data table layouts
Someone who is visually impaired and uses a screen reader or talking browser would hear the information from the table shown above as:
Title Summary Program/Site Specific
Accessible Forms Creating Accessible Forms in Expression Web. EW - all versions
Creating a New Font Family Group in Expression Web If the font family you want to
use in your style sheet is not listed, you can create new font family groups. EW
- all versions
You can see the table and probably make sense of it, a screen reader will not. We can add some elements to this table to make it more accessible.
Tables can be made accessible in one of two ways:
- by making them linearize correctly (left to right, top to bottom in order), making sure that cells don't overlap (or span) multiple columns, or
- by assigning table headers and/or rows to each cell. This is especially true for tables containing data.
Content MUST be labeled to give visually impaired users a sense of context, since they are not able line up columns and rows. That information is provided by using ID and Headers, or Scope attributes in simple tables (single row of headings) and by <th>T head and <tbody>T body tags that associate headers with columnar data in complex tables (tables with multiple rows of headings).
Creating an Accessible Table
To add a table
- In Design view, place the insertion point where you want to insert the table.
- Do one of the following: On the Table menu, click Insert Table. On the Tables toolbar, click the Draw Table button and then use your cursor to draw the table. Set the properties that you want.
- You should have used the Setting Up e-Book suggestion of not ticking 'Assign unique id's to new tables', the code for your table will appear in code view with a style applied. Disregard the style that has been created for now.
Using the caption element and the summary attribute
There are some elements we can add to this table to make it more accessible. The first thing we should include in any table is a caption and a summary. The caption will be visible to all users, the summary is a bit of hidden code for screen reader.
A good caption should provide a short heading for the table. The caption will be rendered on the screen when your document is accessed so keep it simple but coherent.
To insert a caption :
- Place your cursor within your table
- From the Menu Bar, Choose Table > Insert > Caption
Type the information you want as the caption for the table. The html code will be added just below your opening table tag.
The summary attribute should contain a summary of the way the table is laid out - not a summary of the results. It should provide an orientation for someone who listens to the table. It is not necessary and adds unneeded code to describe the structure of a table used for layout.
To insert a summary:
- In Split View insert your cursor in the <table> tag at the end of the word table > add a space and start typing the word summary > the quote marks will be added where you can actually type the description of your table. (This is EW IntelliSense, which should have been turned on when you implemented the Setting up EBook.) OR
- Task Pane > Tag Properties
Select table on the Quick Tag Selector > summary from the attributes on the Tag Properties
Type a summary for your table.
If you view the code for your table, it now contains a summary of the table contents and a caption. These attributes give an overview of your table.
Using Column and Row Headers
Column and/or Row Headers deal with the internal setup of your data tables. Each table cell is either a pure data cell <td> or a header cell <th>. The default style for headers is centered and bold. You can change the appearance by defining the style in your style sheet.
Convert a data cell to a header cell
- Select the row of cells you wish to change to a table header
- Right click within the cells > Choose cell properties
- Tick the header cells box
Optional Scope Attribute
The <scope> attribute specifies if this cell provides header information for the rest of the row that contains it (row), or for the rest of the column (col), or for the rest of the row group that contains it (rowgroup), or for the rest of the column group that contains it.
The SCOPE attribute works best with tables that have one or two dimensions — just one set of column headings and one set of row headings.
To insert the scope attribute:
- In Split View insert your cursor in the <th> tag at the end of th > add a space and start typing the word scope which will appear in the Intellisense listing > select it and the next choice will be given > select col or row
Accessible Table Example with styling
Summary of the techniques for accessible tables:
- Use the <caption> element as a title for the data table and/or use the <summary> attribute to give a brief overview of the structure of the table.
- Markup all table header cells
- Use the table header element, <th>, for all header cells and add the <scope> attribute when that scope is ambiguous (corners).
- Or use <td> together with the <scope> to specify header cells
- Or use <id> attributes on the header cells and the headers attribute on the data cells to explicitly associate header information with data cells. This is essential if there are data cells whose header information is not in the same row and the same column as that cell.
- And do NOT use any of the accessible data table markup (th, scope, headers, caption or summary) on a table used for layout. In particular, avoid unneeded announcement resulting from summary="This table used for layout."
The tutorial only touches on using simple data tables. You will find additional resources on creating accessible complex tables and layout tables by using the resource links listed below:
Resources for Data Tables
- Creating Accessible Tables by WebAIM
- Tables Concepts
- Accessibility: Tables
- Data Tables by universal usability
- Complete Guide to the Table Element
- Accessible, Simple, Responsive Tables

Copyright 2011 Expression Web
Tutorials & Templates
Written March 2011
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates