- Home
- Expression Web Tutorials
- Installing Expression Web 4
- Setting Up Expression Web 4.0
- Create New Website
- Create a Blank Web Page
- Create a Webpage Layout
- Adding Horizontal Top Navigation
- Adding Vertical Navigation
- Validating Your Pages
- Creating an Expression Web Dynamic Web Template
- Publishing Your Web Site
- How to back up your local website on your hard drive
- SEO Checker and Report
- Adding Insert Include Code into Code Snippets
- Auto Thumbnail in Expression Web
- Broken Dynamic Web Templates and hidden metadata files
- Code Snippets in Expression Web
- Compatibility Checker on Status Bar in Expression Web
- Create and Style a Data Table
- Creating a New Font Family Group
- Creating a New Page from Hyperlink Properties
- Creating web site from site templates in Expression Web
- CSS Properties panel
- Expression Web Preview in Browser
- Expression Web and Design Time Includes
- How to back up your local website on your hard drive
- How to create a Personal Web Package
- Import Site Wizard in Expression Web
- Importing your folders/files into Expression Web
- Inserting Images in Expression Web
- Interactive Buttons in Expression Web
- Migrating a FrontPage Site to Expression Web
- Modify Style Dialog Box
- New Style Dialog Box
- Publishing Your Website from the Remote Server with FrontPage Server Extensions
- Editing Reusable Forms
- Troubleshooting Image Problems in Expression Web
- Validation Error - no attribute "xmlns:v"
- Web Album Generator and Expression Web
- What are all the style# in my page?
- Zoom Search and Expression Web
- Working With Left Border Background Images
- Resources
- Templates
- Web Design Tutorials
- Accessible Forms
- Add a Search Box
- Adding Google Search
- Accessible Data and Layout Tables
- Responsive Tables
- Anchor Tags and Name Attributes
- Best Font Size for Web Design?
- Center Page in Browser Window
- HTML Lists
- How to create and extract a Zip File in Windows
- How to Create a Self-Extracting Zip File
- Validation Error - no attribute "xmlns:v"
- Working With Left Border Background Images
- Handle Background Transparency in Snagit Editor Like You Would in Photoshop
- Bluehost Tutorials
- Add-on Domains at BlueHost
- BlueHost 301 Redirects
- BlueHost Webmail
- Customizing BlueHost Error Pages
- How to make a subfolder the main folder for your BlueHost main domain
- How to change the Primary Domain
- Installing a WordPress Blog Using Simple Scripts
- Mannaging SSL on BH
- Password Protecting Directories and/or Files with Bluehost
- Server Side Includes, BlueHost, and Expression Web
- Expression Web Addins

Accessible Forms
Many websites use forms - contact forms, search box forms, guestbook forms, forms for buying a product. The list goes on. On this site, there is a contact form. Internet shoppers use forms to select, pay and arrange for the delivery of their purchases.
"As the Web grows, more and more transactions will be done online bringing benefits to all Web users. We are increasingly going online for example, to do our banking and shopping, request information, book travel, pay bills and participate in education and training courses. In most cases, all this is possible at a time and from a location of our own choosing."
"In many ways the freedom and flexibility of online transactions has the potential to be of the greatest benefits to people in the community with disabilities. The Web could allow tasks that many now find very time consuming and difficult to become relatively simple and in the process open up new opportunities. All of this is possible, but only if everyone can access the forms that facilitate online transactions." - from Web Usability
Creating Accessible Forms
Forms are not the easiest thing to navigate for people with disabilities. We can make it easier by adding some elements to our forms. Some of these elements are:
Labels
"The LABEL element associates a label with a form control. By associating labels with form controls, authors give important hints to users of speech browsers while also allowing visual browsers to duplicate common GUI features (e.g., the ability to click on a text label to select a radio button or checkbox)." - WDG - Web Design Group
Each of the fields in your form should have its own label. Each LABEL element is associated with only one form control.
"The FOR attribute explicitly specifies the control associated with the LABEL. The value of the FOR attribute must match the value of the associated form control's ID attribute. In the absence of the FOR attribute, the LABEL must contain the associated form control. This method of implicit association is convenient in many cases, but not an option when the form control and its label are in different table cells, paragraphs, or divisions." - WDG - Web Design Group
The ID attribute uniquely identifies an element within a document. No two elements can have the same ID value in a single document. The value is case-sensitive. - WDG - Web Design Group
Examples of the use of label, for and id are shown below:
<p><label for="yourname">Your Name:</label><br > <input type="text" name="yourname" id="yourname" ></p>
<p><label for="comments">Comments:</label><br > <textarea name="comments" id="comments"></textarea></p>
<p><input type="submit" name="submit" value="Send the Message" > <input type="reset" name="reset" value="Reset the Form" ></p>
Field sets and legends
You can group fields, for example name (first, last, middle, title etc.) or address (line 1, line 2, county, country, postal code, country etc.) using the <fieldset tag>. The fieldset tag draws a box around its containing elements and helps group form elements into logical groupings.. The legend tag adds a title to the frame and places it within the frame.
<fieldset> <legend>Your Favorite Cookie:</legend><br > <input id="chocolatechip" type="checkbox" name="checkbox" value="checkbox" > <label for="chocolatechip">Chocolate Chip</label><br > <input id="peanutbutter" type="checkbox" name="checkbox2" value="checkbox" > <label for="peanutbutter">Peanut Butter</label><br > <input id="sugar" type="checkbox" name="checkbox3" value="checkbox" > <label for="sugar">Sugar</label> </fieldset>
Option groups
The <optgroup> tag defines an option group. This element allows you to group choices. When you have a long list of options, groups of related choices are easier to handle. groups options in a select box. It requires a label attribute, the value of which is displayed as a non-selectable pseudo-heading preceding that group in the drop-down list of visual browsers.
<select name="favoritefood"> <optgroup label="Favorite Cookie"> <option>Chocolate Chip</option> <option>Sugar</option> <option>Peanut Butter</option> </optgroup> <optgroup label="Favorite Pie"> <option>Apple</option> <option>Lemon Meringue</option> <option>Key Lime</option> <option>Cherry</option> </optgroup> <optgroup label="Favorite Cake"> <option>Chocolate</option> <option>Pound</option> <option>Coconut</option> </optgroup> </select>
Navigating fields
You need to be able to navigate a form without the use of a pointing device such as a mouse. Tab stops and access keys used with forms make this task easier. Examples from the contact form on this site can be seen below.
<accesskey> The ACCESSKEY attribute specifies a single Unicode character as a shortcut key for giving focus to the LABEL, which passes the focus on to the associated form control.
<tabindex> This attribute specifies the position of the current element in the tabbing order for the current document.
<p><label for="yourname">Your Name: </label><br > <input type="text" name="yourname" id="yourname" accesskey="f" tabindex="1" ></p>
<p><label for="email">Email Address: </label><br > <input type="text" name="email" id="email" tabindex="2" ></p>
<p><label for="comments">Comments:</label><br > <textarea rows="5" name="comments" id="comments" tabindex="5"></textarea></p>
View the contact form > right click > view source
Accessible Forms and Expression Web
To create your form in Expression Web, follow these steps:
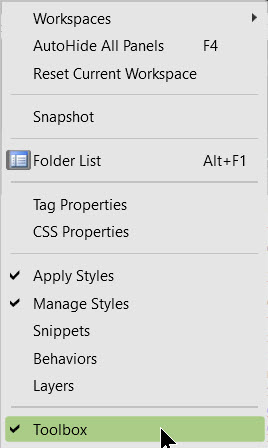
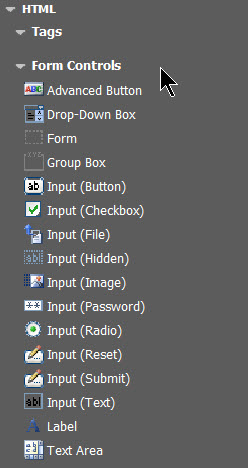
Step 1: Using the Toolbox Panel, create your form and form elements. The toolbox has a Forms submenu that can be used to insert different form elements. Double click or click and drag to insert an element. The Toolbox is available from the Panels Menu Option on the menu bar. NOTE: In Expression Web 3.0 and 4.0 the toolbox is accessed from the Panels Menu.


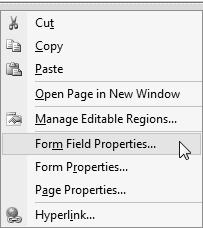
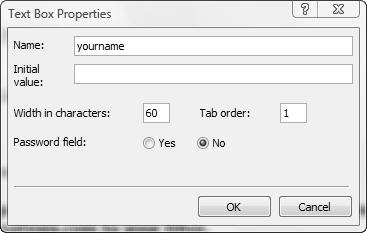
Step 2: For each form element (text box, radio button, checkbox, or drop-down menu), you will need to enter the form properties. Right click the form element you just added > Form Field Properties

You should enter descriptive text that informs the user what to enter or select. This text will become the label for the form element.

Sample Code:
<form method="post"> <p>Your Name: <input name="yourname" type="text" size="60" tabindex="1" ></p> </form>
Step 3: Add a label to the form element. This is best done in the code view. While it is possible to create labels using the Label option ![]() in the Toolbox Task Pane, it is not recommended.
in the Toolbox Task Pane, it is not recommended.
Code entered using Label option from the Toolbox Task Pane which you will need to edit.
<p><label id="Label1"></label>Your Name: <input name="yourname" type="text" size="60" tabindex="1" ></p>
Code entered manually
<p><label for="yourname">Your Name: </label> <input name="yourname" type="text" size="60" tabindex="1" ></p>
Step 4: Repeat these steps for all of your form elements. You can add the labels as you go or create them for all of the form elements once your form is complete.
Additional Resources on Creating Accessible Forms
- Introduction to Web Accessibility
- Accessible HTML/XHTML Forms: Beginner Level
- Accessible HTML/XHTML Forms: Intermediate Level
- Accessible HTML/XHTML Forms: Advanced Level
- Universal Usability - The Universal Usability site houses an unabridged, online version of Access by Design: A Guide to Universal Usability for Web Designers, by Sarah Horton, published in 2005 by New Riders Press. You’ll find the complete text and illustrations from the printed book here under Access by Design Online. The online version also offers links to texts and tutorials that support and expand on the concepts covered in the book.
- Quick Form Builder by Accessify
- Valid Form Builder software you download you your computer. A series of tutorials may also be downloaded.
Form design Best practice, research insights and examples
Expression Web 4.0 Tutorials 2nd Edition from Install to Publish, a FREE EBook by Pat Geary.
Expression Web has a group on Facebook. If you are a FB user, come join us.
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.

April 2007 - April 2013
Privacy Policy | Migrating from FrontPage to Expression Web
Microsoft® and Expression Web® are registered trademarks of Microsoft® Corporation.
Site Design & Maintenance : Expression Web Tutorials & Templates


