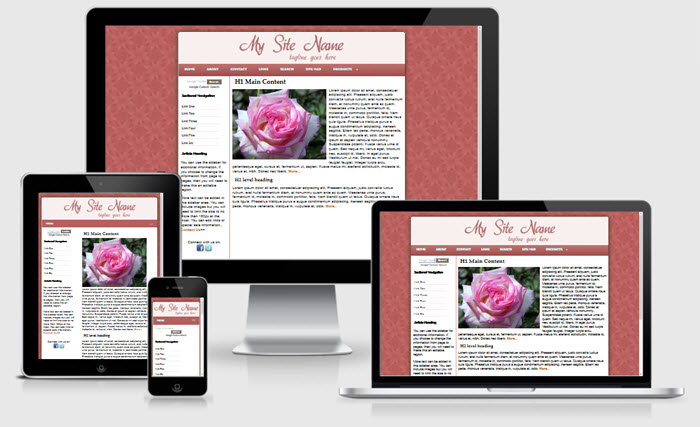
Summer Rose Mobile Template
The Summer Rose Mobile Friendly Template is is based on one of the newest templates offered on our sister site - Expression Web Mobile Friendly Site Templates. This template uses some CSS3 for the rounded corners and drop shadows. The rounded corners will display as intended in newer modern browsers. They will degrade gracefully in older browsers and default to rectangular corners. This template uses a fixed width layout. The layout and is mobile friendly and passes Google's mobile-friendly test.
The download is available as a personal web package which includes a dynamic web template and all supporting files for a small site for use with Expression Web.
Images:

The header graphic image (site name) used with this template is inserted directly into the html code with the class scalable applied. This will allow your image to scale to fit all device displays. You can substitute your own image for the masthead but you will need to make sure the image is wide enough to fill the space.
Class style rules are included to float your images right or left or center them on the page as well as scaling them so they display in all devices.
The equal height column look is achieved by using a background image. If you wish to change the colors of the columns, you will need to create a new image. The border for the left sidebar is part of the image.
The Page Background Image is a textured seamless tile from eos development. If you choose to use any of their images, a link to their site is required.
Menus
The top menu uses the Textured Responsive Drop Down Menu by CSS Menu Maker. The last item in the menu links to nothing but is there to show you how the multi-level drop-down works. You will need to work in Code View to edit the top menu or make in an include page.
A sectional navigation menu is included on the left sidebar. You may delete it if you choose. While it is mobile friendly, it does NOT toggle like the top menu does.
Search Box
The Google Custom search box will need to be adjusted with the code for YOUR custom search. You can, of course, use any search engine you choose. The styling for the search areas is part of the external style sheet.
CSS and Script Links
Besides the main style sheet (site.css), there is a special style sheet (media-queries) which allows the inclusion of special CSS rules to optimize your page for mobile browsers.
Additional Resources
You can find detailed instructions for working with the mobile friendly site templates as well as a pdf file you can download and print.
Gotcha's
You will need to preview your page within a browser as Design View will NOT display the page as it should look.




