Desert Three Column Template
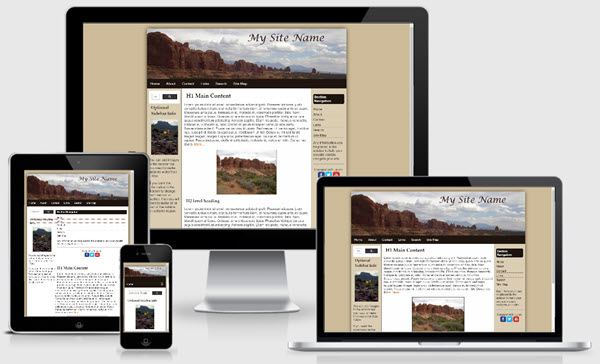
The Desert template based on one of the templates offered on our sister site -Expression Web Mobile Friendly Site Templates. This template uses some CSS3 for the rounded corners which will display as intended in newer modern browsers. They will degrade gracefully in older browsers and default to rectangular corners. This template uses a fixed width layout and is mobile friendly.
Images
Classes are included to float your images left or right or center them on the page. If you want your images to resize in mobile devices, apply the scalable class.

Changing the Column Background Colors
A background image is used to create the equal height column look. If you wish to change the color of the columns, you will need to create a new image which is 964px wide x 73px high. Both ends are the width of the side columns plus the left and right padding.
Menus
There are two menus included with this template, the main menu at the top and an additional one in the right column to use as a sectional menu. You can delete or comment out one of them if you choose. You will need to make the sidebar an editable region if you want to change it from section to section.
Additional Resources
You can find detailed instructions for working with the mobile friendly site templates as well as a pdf file you can download and print.
Also resources on both drop shadows and rounded corners.
Validation
The XHTML code validates. Because the external style sheet uses some CSS3, it does not validate. However the CSS3 style rules used degrade gracefully in older browsers and you will see rectangular corners rather than the rounded corners the more modern browsers display.